行藏用舍------子非贤,安知贤之闲
xv6中存储cpu和进程信息的技巧
xv6中存储cpu和进程信息的技巧 xv6是一个支持多处理器的Unix-lik操作系统, 近日阅读源码时发现xv6在记录当前CPU和进程状态时非常tricky 首先,上代码: 1 extern struct cpu cpus[NCPU]; 2 extern int ncpu; 3 4 // Per-CPU variables, holding pointers to the 5 // current cpu and to the current process. 6 // The asm suffix tells gcc to use "%gs:0" to refer to cpu 7 // and "%gs:4" to...
用Python高亮org-mode代码块
结合pygments和beautifulsoup模块,搭建virtualenv,利用python实现org-mode生成HTML中的代码块高亮
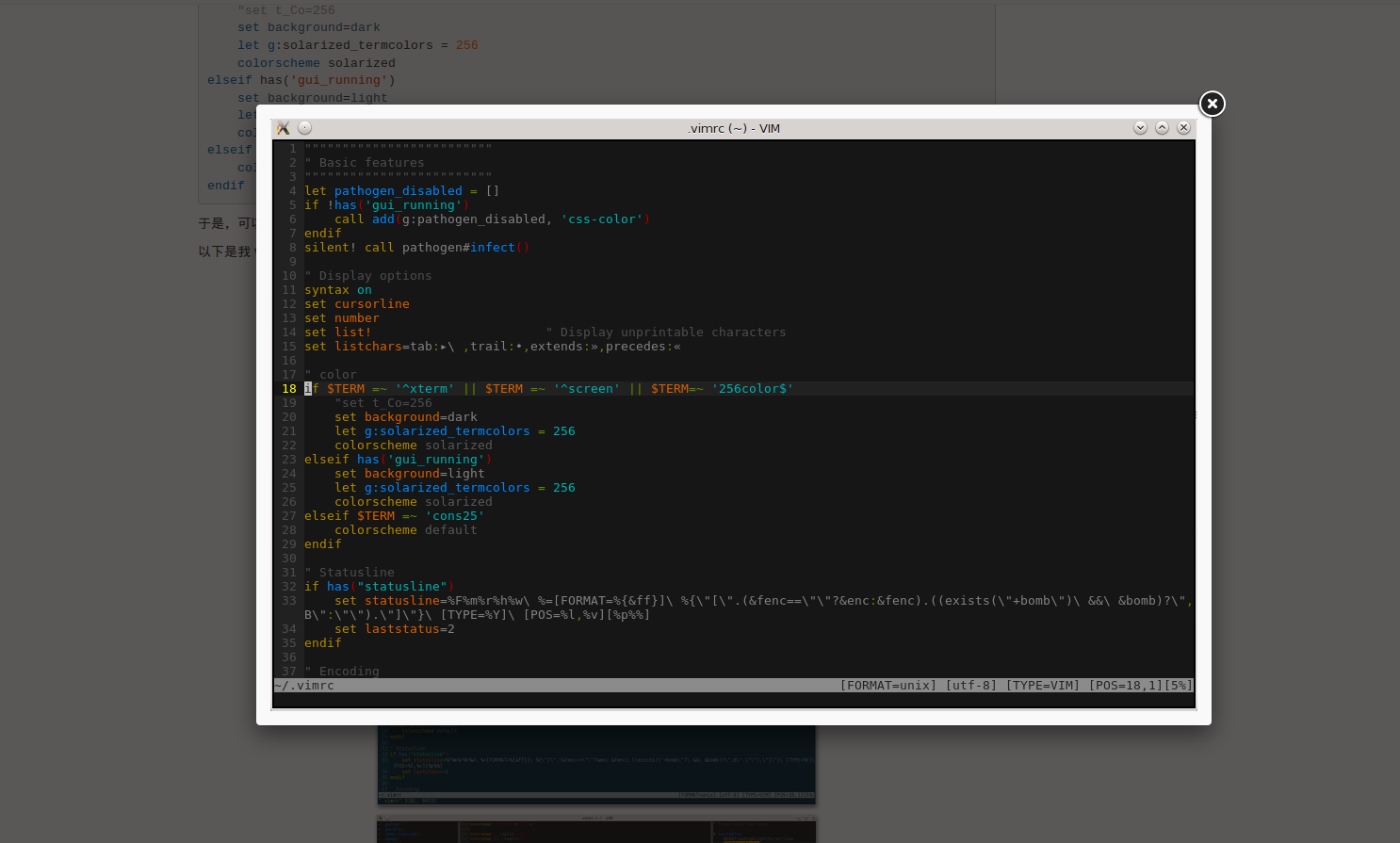
最近在研究利用org-mode写博客,其他一切都深得我心、甚合吾意,就是代码染色发布html这一点要给差评。org-mode利用 htmlize 插件给 src block 中的代码着色,让文章中的代码块输出html后的颜色于你在emacs上看到的相同。可问题在于,我emacs上背景是暗黑系的,而我博客上是浅色系,因此代码高亮风格不相调和,何况高亮主题单一不可定制,输出代码行号丑陋不堪,当然这都可以用elisp解决,可是想必是繁杂晦色无比(要调色啊…)
于是,我又再次投入万能的Python的怀抱,直接利用它的pygments库高亮代码。
Blog发送ping服务请求的Python实现
用python实现Blog向搜索引擎发送ping服务请求
近来,使用Baidu站长工具,发现有一个ping服务 , ping 是基于 XML_RPC 标准协议的更新通告服务,用于Blog把内容更新快速通知给搜索引擎,以便搜索引擎及时进行抓取和更新。
介绍页面上的使用方法有两种,手动和自动。手动过于麻烦,不在考虑范围之内。而自动则需要Blog后台程序处理,因为我的Blog是使用Jekyll生成的静态站点,没有后台,思来想去,只好用自己最熟悉的python写个ping请求程序了。
用Org-Mode和Jekll写博客
介绍Jekyll的部署和用Org-Mode发布博客文章
在这个月之前,我一直都是Vimmer,可是VimScript语法令人无语的混乱和棉花般的软弱无力,让我苦恼不已,可是工作学习却对其颇多依赖,始终舍之不得。 然而,就在上个月,我无意瞥了一眼我那肿胀庞杂臭长不堪的.vimrc,一眼…便失去了维护的信心,放弃Vim,自然只能转投Emacs。 经过一个月的反复折腾和深入研究后,我越加感受到神之编辑器的神圣魅力。种种以前感受到却想不到、想得到而做不到的操作方式,一一呈现。
如此神器,有如神迹!
既然长缨在手,自然要将之发挥至极至。恰逢最近打算用Jekyll生成静态站点上传至Github上搭建博客,于是想到了Org-Mode。
(转载)Jekyll 扩展的 Liquid 设计
原文地址:https://github.com/shopify/liquid/wiki/liquid-for-designers
在Liquid中有两种类型的标记: Output 和 Tag。
Output标记(有些可能解析文本)被包含在:
{{ 两个配对的花括号中 }}
Tag标记(不能解析文本)被包含在:
{% 成对的花括号和百分号中 %}
(转载)给 Jekyll 添加 FancyBox
原文地址:http://havee.me/internet/2013-10/add-fancybox-on-jekyll.html
这是一篇介绍无 jekyll 插件的形式来使用 FancyBox。
因为既然是博客是以 Jekyll 来驱动的,那么就尽量不要在本地生成静态页面再推送到服务端,也就是说,尽量不用插件。否则,大可以用 Octopress即可。在这个前提下如何给图片一些特殊的效果呢?这里我们使用 jQuery 来实现, 譬如 FancyBox、Lightbox2。

(转载)CSS 的预处理器 SASS
原文地址:http://havee.me/internet/2013-08/convert-scss-to-css.html
最近经常接触 Jekyll,进而又认识到 Sass(从 Sass 3 开始的新语法规则被称为 SCSS,之前的语法规则为 Syntaxes) 这个 CSS 的处理器,同时 Compass 又是一个高效的开发 SASS 的利器。
闲话少说,RubyGems 下的安装
$ gem install sass
$ gem install compass
